本文最后更新于 2020年2月25日 请注意相关内容可能已过时
最近CF CDN在国内的速度越来越差了,到了晚上根本没法用。所以就计划搬到google cdn,正好还有谷歌赠送的体验赠金还没有用完。
所以就研究了一下搬迁到google cdn并把过程记录了一下
由于google cdn 需要使用谷歌的vm实例,所以我也把网站搬到了谷歌vm上,这里就不详细说搬迁网站的过程了。
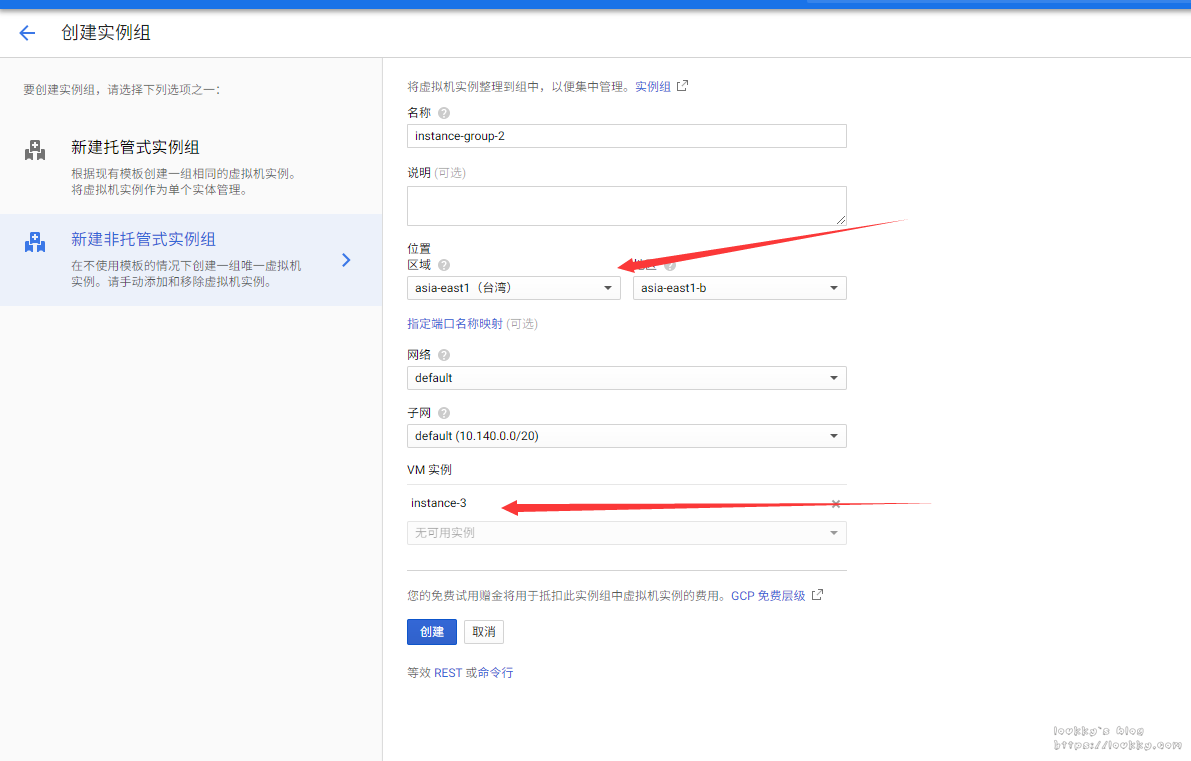
1、创建一个实例组
选择新建非托管式实例组,注意位置区域必须和你的VM实例在一个区域的
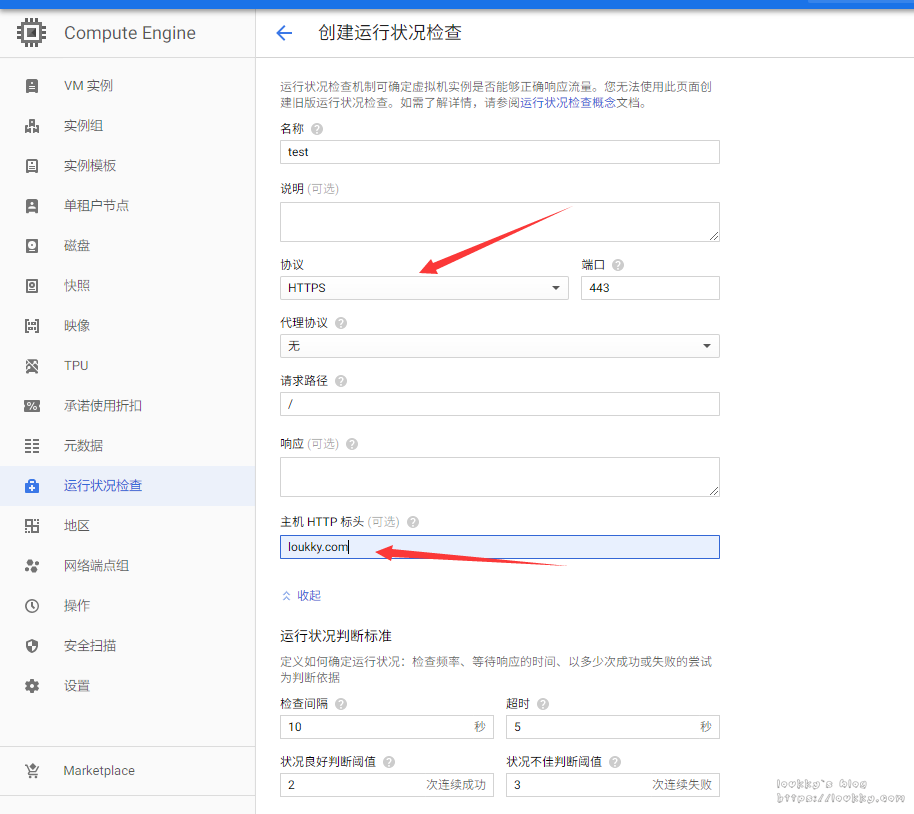
2、创建运行状况检查
名称随便填写。注意协议,如果你的网站启用了https那么这里就建议选择https协议。
代理协议一般选择 无 就可以了。
主机http标头一般填写自己的域名就可以了。然后点击创建。
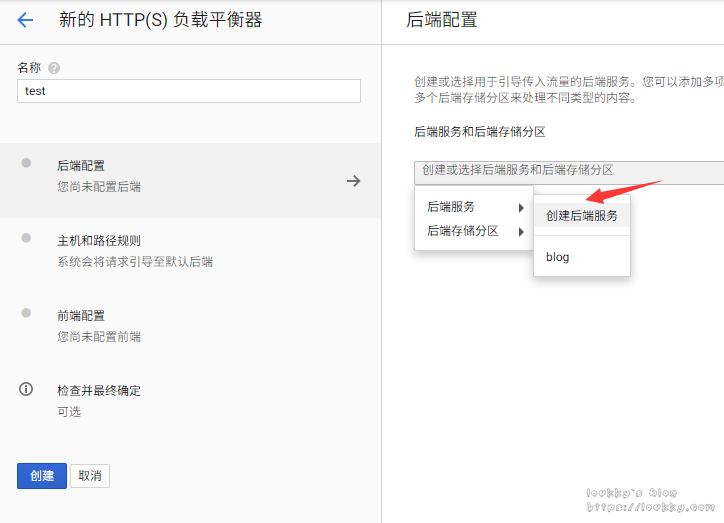
3、创建负载平衡均衡器
在左边列表的网络服务里面选择负载平衡,
点击创建负载平衡均衡器,选择 HTTP(S) 负载平衡,确认选择的是 从互联网到我的 VM,点击继续
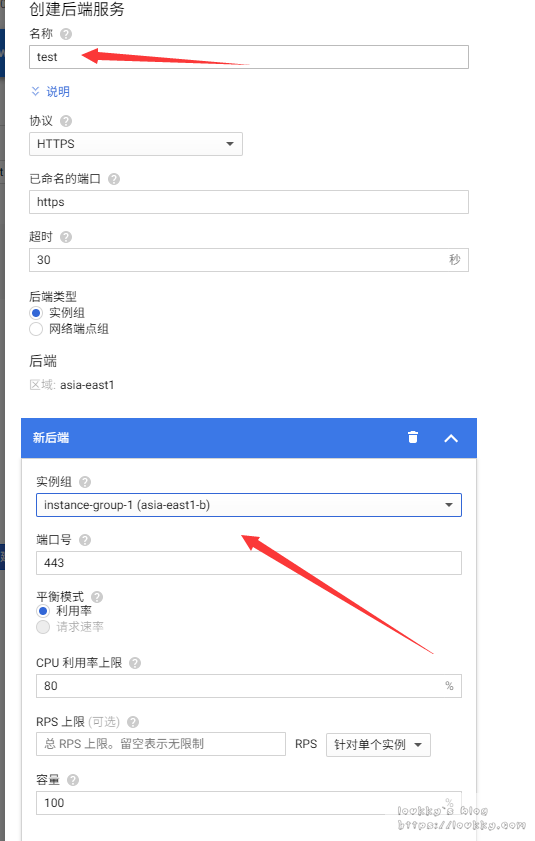
名称可以随便填写,后端服务选择创建后端服务。
下拉把启用 google cdn勾上,并点击创建。
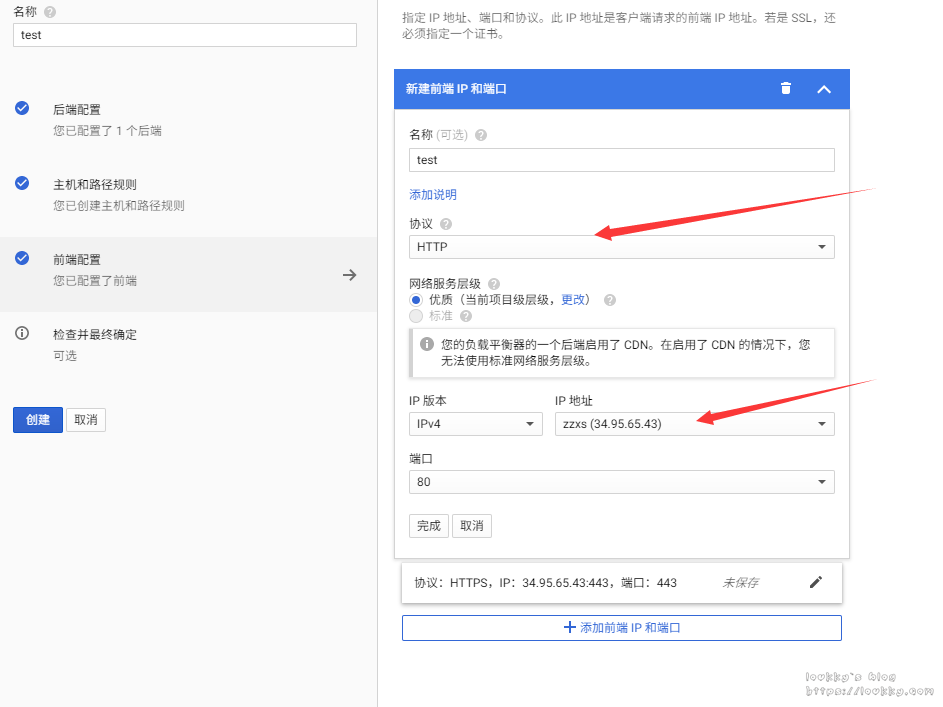
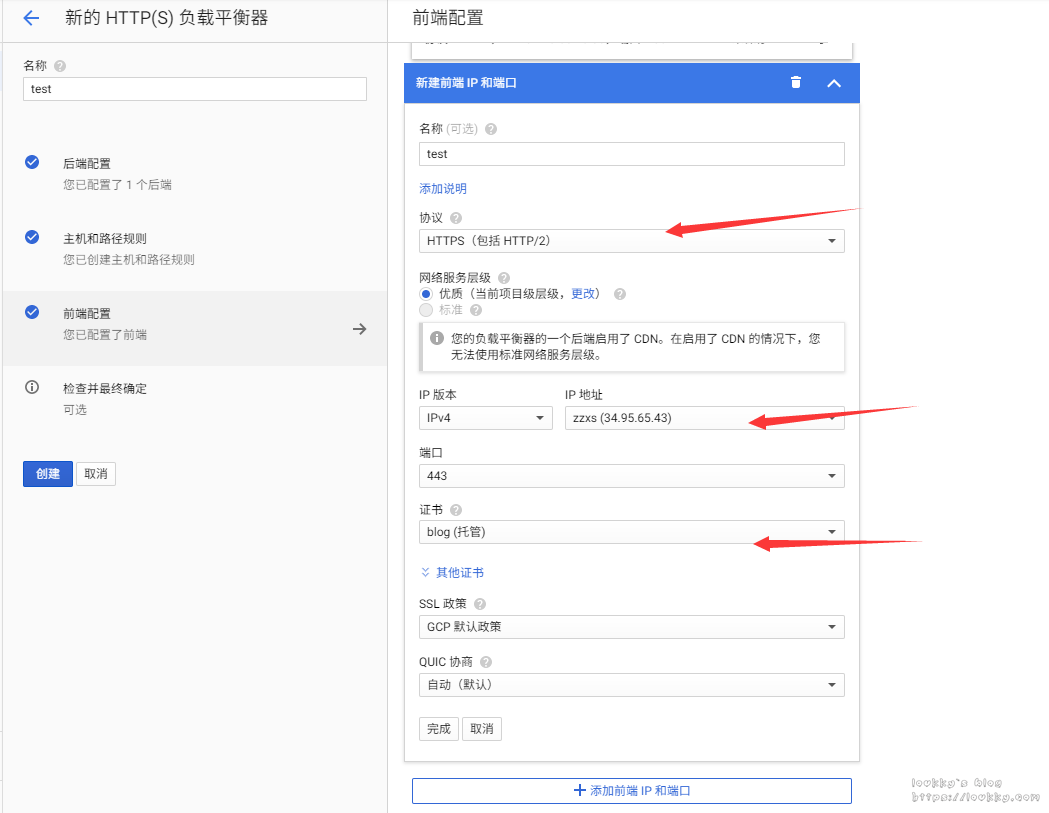
选择前端配置,同样的,协议根据自己的实际来填写。如果启用了https的话,就需要创建两个,一个http,一个https的协议。
IP地址选择新建一个静态的,创建https协议的时候,证书可以自己上传也可以让谷歌托管,谷歌托管的就是let`s 的三个月免费证书。
然后点击左边的创建就可以了。创建好以后的负载均衡器就是这样的,如果缺少的话,就点击修改一下。
这个时候左边的google cdn 一栏应该就已经有项目了。
接下来把自己的域名解析到前端服务上面的IP就可以了。
接下来测试google cdn 是否生效。
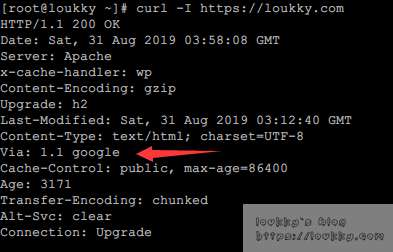
使用终端命令输入 curl -I https://loukky.com
(loukky.com替换成自己的域名)
查看结果里面是否有 via:1.1 google 字样,有的话就表示说是通过google cdn访问的你的网站
但是只有这个字段只是代表你通过的google cdn,如果没有 age 字段的话或者 cache-control字段,代表你这次访问是回源,而并没有起到cdn的作用,我一开始弄的也是这样。
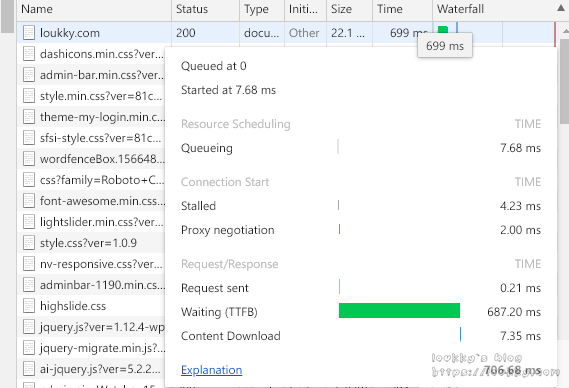
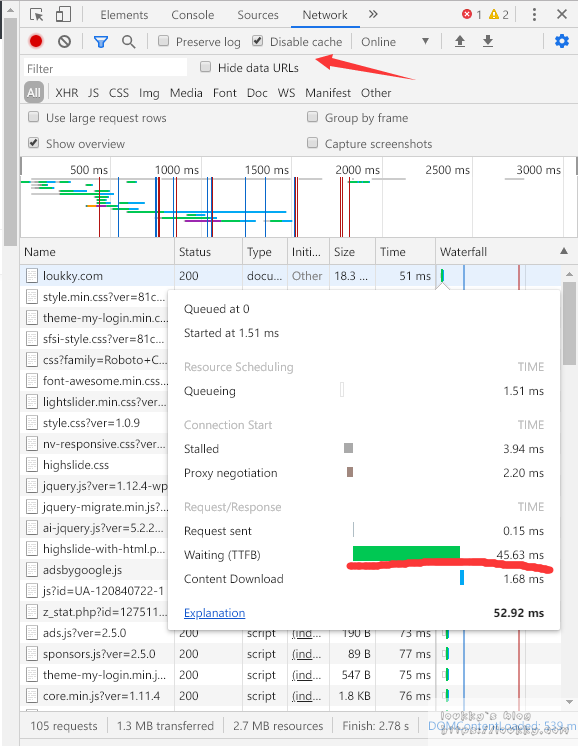
可以看到ttfb还是有600ms,没有起到CDN的作用,后来花了点时间翻了一下官方的文档。
才发现还需要在header里面添加一段 cache-control的字样。具体可以看这里和 这里
那么由于我使用的apache,
直接在 /www/server/apache/conf 目录下面修改httpd.conf,
在最后面添加上
header add Cache-Control "public, max-age=86400"
也可以在网站根目录下修改.htaccess文件,在文件的最后面添加
<IfModule mod_headers.c>
Header set Cache-control "public,max-age=86400"
</IfModule>nignx添加header的方式可以网上搜索一下有很多。
谷歌官方的推荐 max-age=259200 也就是3天的时间。
但是我觉得1天的时间就够了,也就是86400秒。后面还可以加上个s-maxage=600表示cdn会10分钟回源一次。
不过手动添加的header的方式会导致全站缓存,适合更新量不多的博客站,至于动态刷新的方式,暂未深严,但可以借助插件。
然后重载一下apache的配置文件就可以了。如果是修改.htaccess文件的方式,可以不用重载。
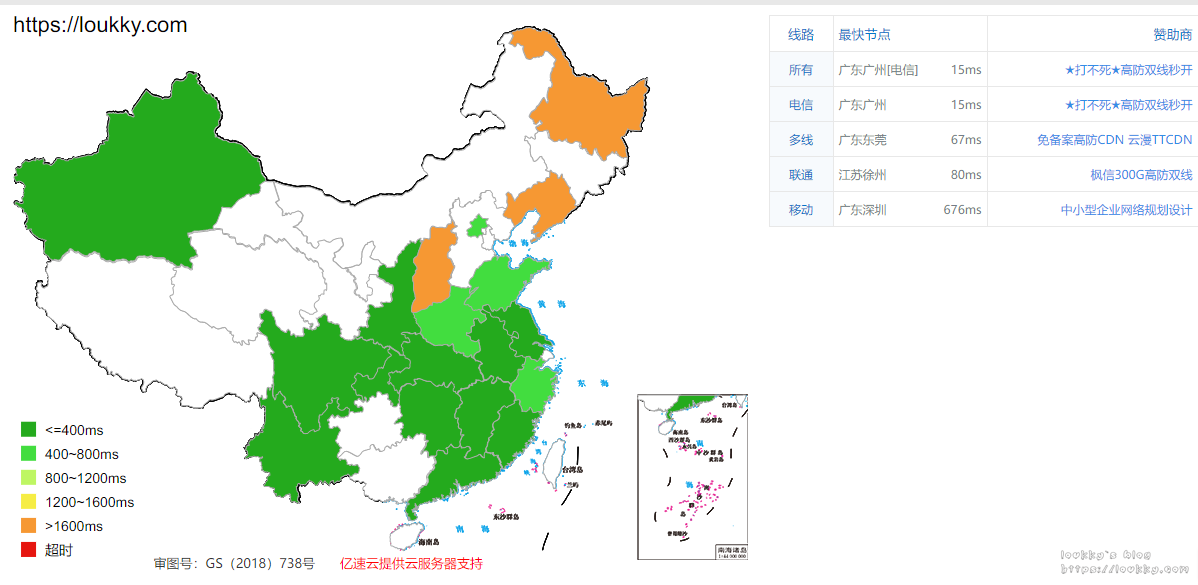
国内实际测速图:











用的宝塔面板,如果有二个网站,是不是要建分别二条负载平衡?还是一条负载平衡就够了?
应该是,我没试过多个网站的情况。
nginx添加header的方式是什么?新手求解答
网上有很多,你搜索一下就出来了
我发现在创建运行状况检查时候如果把“检查间隔设为10秒”的话,服务器会不停的检查,然后导致CPU使用率在100%.我用的宝塔面板+LAMP
这种情况是因为你机器配置不高吧?可以适当的吧检查时间设置得比较长。
写的太好了,能不能出个视频讲一下?
视频不会做…