本文最后更新于 2023年1月14日 请注意相关内容可能已过时
这里介绍的是@Chengyin Liu所写的一款好用的插件,叫WhatFont,其官网地址是http://www.chengyinliu.com/whatfont.html
当然,既然标题叫任意浏览器上面实现这个查看是什么字体的功能,就不是用插件了。这里是使用的是通过添加书签的方式,然后在需要查看的网页上面点击该书签,等待一会儿就可以查看是什么字体了。
书签的代码也是由WhatFont的作者写的,我这里修改了一部分其引用的js和css文件地址。
其原本的代码是从原作者的站点获取js和css文件,但是该作者的站点对于国内的连接速度不是很好,而且原作者的代码中所引用jquery1.72是在ajax.googleapis.com上面。这个域名在国内现在已经处于一个访问不了的情况,当然考虑到原作者制作WhatFont的时候Google在国内还是可以访问的,所以引用ajax.googleapis.com的资源也是很正常的,不过由于现在国内无法访问该域名所以我修改了一下,改为使用jsdelivr来提供jquery1.72。
下面就贴上我修改以后的代码:
javascript:(function(){var d=document,s=d.createElement('scr'+'ipt'),b=d.body,l=d.location;s.setAttribute('src','https://down.loukky.com/wf/wf.js?o=%27+encodeURIComponent(l.href));b.appendChild(s)})();以及原作者的代码:
javascript:(function(){var d=document,s=d.createElement('scr'+'ipt'),b=d.body,l=d.location;s.setAttribute('src','http://chengyinliu.com/wf.js?o='+encodeURIComponent(l.href)+'&t='+(new Date().getTime()));b.appendChild(s)})();使用方法:
在浏览器的书签界面新建一个书签,书签名随意,书签链接复制我上面的代码,然后粘贴到连接的位置,保存。
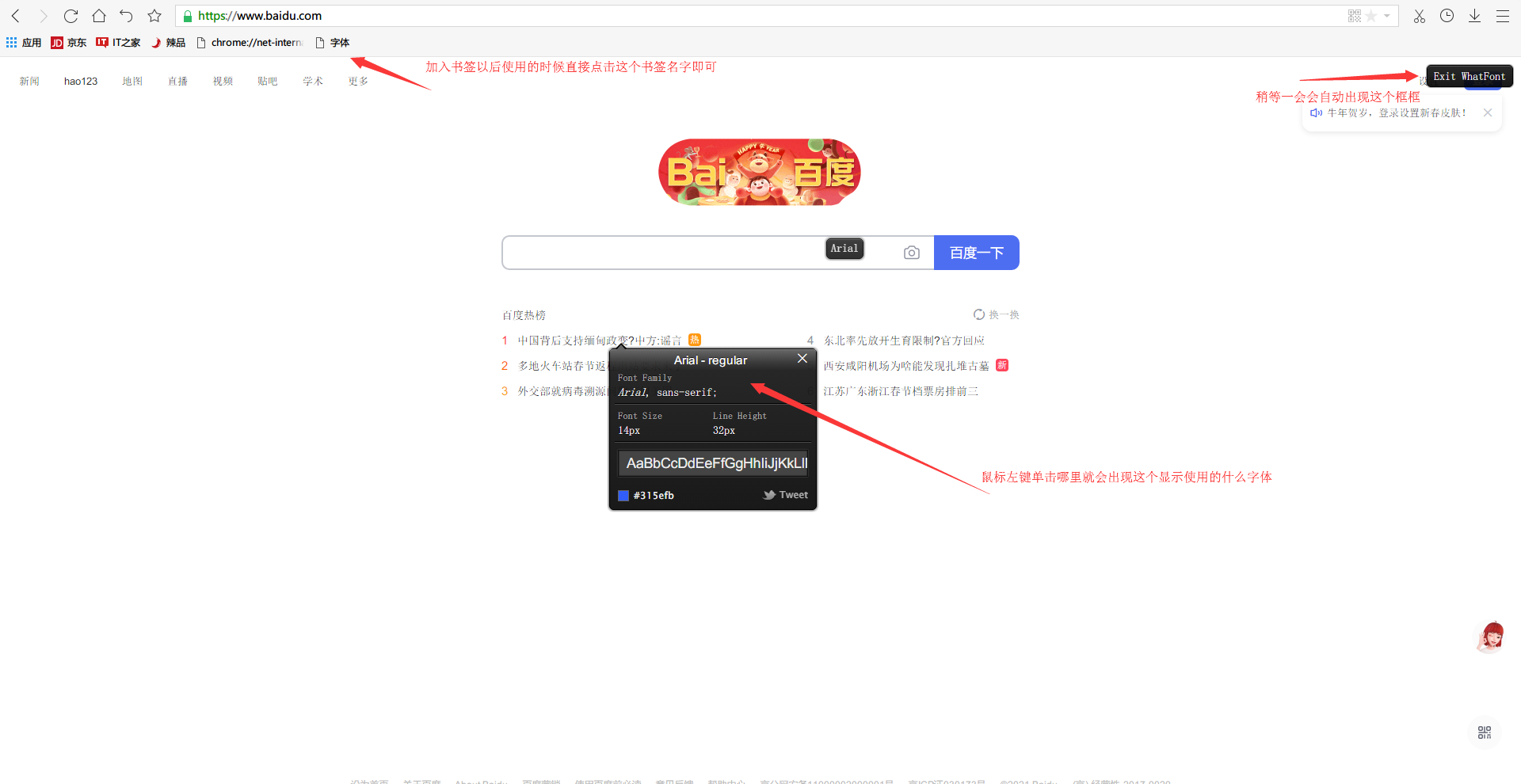
在需要查看字体的页面上面单击书签栏的这个所保存的书签。然后稍等一会会自动加载出来下面的样子。
(PS:你甚至可以在手机浏览器上面试试哦~)